Keep spline width consistently the same in the render
-

How can I keep a spline's width consistent, regardless of the camera position? I’ve searched a lot but couldn’t find a solid solution.ChatGPT suggested applying a Sketch & Toon render effect directly to the spline and adjusting the thickness, since it should keep a consistent stroke width. But I couldn’t get it to work. I didn’t even know you could apply a shader tag to a spline!
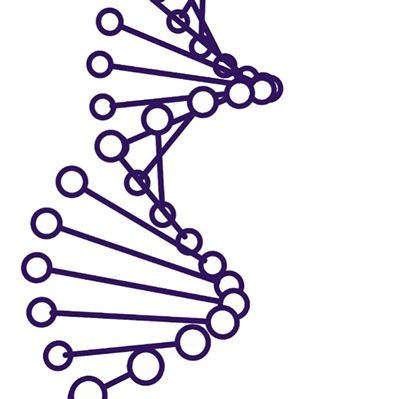
I also tried sweeping the spline with a circle spline, then linking the circle’s radius to the camera position. But this affects the entire thickness, and in some cases—like in the image I’m sharing—the spline is on the Z plane, meaning the perspective still alters the stroke width along the curve. So, that’s not working either.
ChatGPT also mentioned something about using a Hair Material, but I didn’t quite get how that would work.
Some friends said to go for a ortographic camera, but I dont wanna loos perspective here.
Any ideas on how to tackle this? Thanks a lot!
-
Hi menu-girl,
Please have a look here:
CV4_2025_drs_25_STst_01.c4d
The circles go into the depth, while all have the same width. Remember that it might look wrong, as we expect it to get smaller when moving away, so the far-away parts often look thicker.
I have placed a red line into the image. In the scene, it moves from the foreground to the background. You can see where they meet; they are the same size; Even way apart in depth.
Or do you have the little longer ends that "poke" into the circle in mind" Please share the C4D file, and I'm happy to look at it. (Below 1MB works as c4d file, no zip, no rar)

All the best