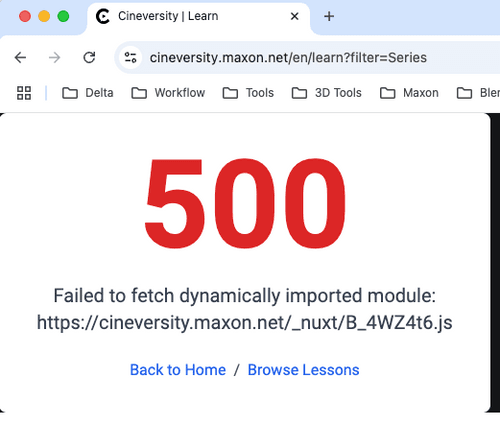
Cineversity Error 500 in USA on certain ISPs
-
Thank you, everyone, yes, please share details.
I just checked with IT, no news. Sorry for the trouble.
All the best
-
One of the challenges from support was that they only had my support ticket on this subject. While I tested on countless systems/networks, they could not reproduce the problem. When I sent several videos of me asking completely random people to try on their network, I think they had a starting point. I say this so affected users will actually open a support ticket and let them know as much as possible about browser/ISP, etc. I know IT can be tough, so perhaps this will help.
-
Thanks for your effort, appointment insect,
The more data, the better. A note to your ISP might be good as well, besides knowing that the cache was cleared and if that changed anything. While some data share so far disagrees with the usefulness of clearing chae in this case)
Using Firefox and getting different results might indicate that the problem is perhaps more local than expected. I'm far from being an IT specialist, so I share only what I get from others.
All the best
-
Same issue here in Birminham, Alabama. I can't access Cineversity from my office or home. I submitted a customer support ticket and followed their suggestions: Deleted Cached files and history (Chrome), tried using Microsoft Edge, tried using my Mobile, to no avail. I installed Firefox and the issue was resolved. I hope this helps to narrow down the culprit.
-
Thank you, writer-driver.
Fingers crossed that is soon history.
Have a great weekend
-
@slange64 I'm in Atlanta as well and I'm receiving the same 500 network error on AT&T Fiber Connection.

-
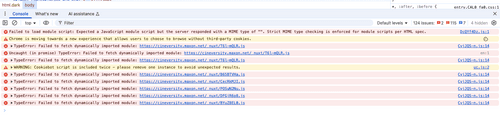
@Dr-Sassi attached are error codes shown in Chrome

If image didn't upload correctly here are the errors
Error Code: (text replaced with a txt file)
https://projectfiles.maxon.net/Cineversity_Forum_Support/2025_PROJECTS_DRS/20250505_Sense-Sick_Error_500.txt.zip -
Quick note, I downloaded Firefox web browser and everything is loading so far.
-
Yes, this is the exact issue I have. However, may have narrowed it down to a smaller .js file and that file not having their MIME-Type set. All of the other scripts have a proper MIME, but this one does not:
I see errors in 3 .js files:
CyjJQS-n.js
DcQYf4Dz.js (MIME TYPE is not listed under Chrome/Safari. But in Firefox it is shown as Text/javascript)
B_4WZ4t6.jsThis is exactly the error I see here in SC.
-
Thank you for the ongoing support!
Sorry that this is needed at all.
-
Also receiving this error in South Carolina. iMac Pro running Safari. Trying to access this tutorial on how to set up team render https://cineversity.maxon.net/en/series/cinema_4d_team_render?tutorial=cinema_4d_team_render_part_01_basic_introduction

-
Thank you, Brickbrock, and anyone shared so far.
I will check on Tuesday with IT (we have a holiday tomorrow here)
Enjoy your weekend!
-
@appointment-insect !! Same, I am on the East-side and I get a white blank page everytime I click Cineversity

-
Firefox browser will work as Maxon troubleshoots.
Dr. Sassi, the biggest issue for me as I was working with Support Team was that they couldn’t see anyone else having the problem, and that they couldn’t reproduce the error. Please let them know about these other reports from the eastern USA. Perhaps they will narrow it down.
-
@appointment-insect wow, so I am using Chrome and just cleared my cache and it is working just fine now. Issue resolved.

-
I just checked on my end, T-Mobile ISP. I cleared cache, Chrome new incognito, disabled cache in networking and it fails again. This time I can’t get to the main page. The cookie question pops up, but the moment it does, the white screen replaces it (with only the cookie-question icon showing). Firefox works fine.
In closer inspection, a dynamic JavaScript, “CuKSISK.js” lists a content-type: text/javascript in Firefox, but in Chrome, the same js has no listing for content-type in the response headers.
The dynamic script names change every now and then, but the same issue of not listing a content-type for one or more scripts in response headers is consistently present in Chrome. I have sent such logs/screencasts/etc. to support. -
Thanks for the extra information, truth-easy and appointment-insect.
I have not gotten any updates from IT.
Yes, that is all way too long, and not OK to make you wait.
I have not given up and will keep you updated on any progress.
Sorry!
My best wishes
-
In Chrome I went ahead and recorded the console loading. The first error was:
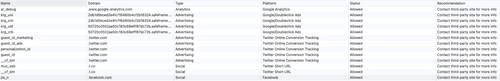
Chrome is moving towards a new experience that allows users to choose to browse without third-party cookies.- This showed a painter palette on the far right that is attached
From coding websites in the past, it could be that all the mixed platforms are denied via chrome due to security.
Google analytics, Google/Doubleclick Ads, Twitter Online Conversion Tracking, Twitter Short URL and Facebook.
My next step was to confirm by disabling cookies by preferences and had a popup that I may need to enable cookies. I accepted, no change.
I updated my privacy to enable all and now the first error with cookies is totally gone. But the 500 error remains.
The list shows:
Security
台 Overview
•& Main origin
& https://cineversity.maxon.net
•& Secure origins
https://www.googletagmanager.com
& chrome-extension://efaidnbmnnnibpcajpcg
https://consent.cookiebot.com
https://bat.bing.com
@ https://500009610.collect.igodigital.com
https://connect.facebook.net
https://www.google.comhttps://static.ads-twitter.com
https://t.co
https://analytics.twitter.com
https://consentcdn.cookiebot.com
https://analytics.google.com
https://googleads.g.doubleclick.net
https://www.facebook.com
https://tau.collect.igodigital.com
https://www.clarity.ms
https://imgsct.cookiebot.com
https://i.clarity.ms- [23 Unknown / canceled
[23 https://static.cloudflareinsights.com

- This showed a painter palette on the far right that is attached
-
From the Issues tab it states that "A form field element should have an id or name attribute"
A form field element has neither an id nor a name attribute. This might prevent the browser from correctly autofilling the form.To fix this issue, add a unique id or name attribute to a form field. This is not strictly needed, but still recommended even if you have an autocomplete attribute on the same element.
1 resource
Violating node
A link below sent me to this issue page https://developer.mozilla.org/en-US/docs/Web/HTML/Reference/Elements/inputThe Second issue shown is:
Incorrect use of <label for=FORM_ELEMENT>
The label's for attribute doesn't match any element id. This might prevent the browser from correctly autofilling the form and accessibility tools from working correctly.To fix this issue, make sure the label's for attribute references the correct id of a form field.
1 resource
Violating node
The Violating node had a link that sent me here: https://developer.mozilla.org/en-US/docs/Web/HTML/Reference/Elements/label3rd and last issue
Page layout may be unexpected due to Quirks Mode
One or more documents in this page is in Quirks Mode, which will render the affected document(s) with quirks incompatible with the current HTML and CSS specifications.Quirks Mode exists mostly due to historical reasons. If this is not intentional, you can add or modify the DOCTYPE to be
<!DOCTYPE html>to render the page in No Quirks Mode.2 elements
Document in the DOM tree Mode URL
document Quirks Mode https://td.doubleclick.net/td/rul/11073878514?random=1748450606898&cv=11&fst=1748450606898&fmt=3&bg=ffffff&guid=ON&async=1>m=45be55r0v9102618875z8833374728za200zb833374728&gcd=13r3r3r3r5l1&dma=0&tag_exp=101509157~102938614~103116026~103130495~103130497~103200004~103233427~103252644~103252646~104481633~104481635&ptag_exp=101509157~103116026~103130498~103130500~103200004~103211513~103233427~103252644~103252646~104481633~104481635&u_w=2560&u_h=1440&url=https%3A%2F%2Fcineversity.maxon.net%2Fen%2Fseries%2Fhands-on-with-maxon-introduction-to-redshift%3Ftutorial%3Dhands-on-with-maxon-introduction-to-redshift-part-1-getting-started-in-redshift&ref=https%3A%2F%2Fcineversity.maxon.net%2Fen%2Fseries%2Fhands-on-with-maxon-introduction-to-redshift%3Ftutorial%3Dhands-on-with-maxon-introduction-to-redshift-part-1-getting-started-in-redshift&hn=www.googleadservices.com&frm=0&tiba=Cineversity%20%7C%20Hands-on%20with%20Maxon%3A%20Introduction%20to%20Redshift&did=dMWZhNz&gdid=dMWZhNz&npa=0&us_privacy=1---&pscdl=noapi&auid=811362477.1746216845&uaa=arm&uab=64&uafvl=Chromium%3B136.0.7103.114%7CGoogle%2520Chrome%3B136.0.7103.114%7CNot.A%252FBrand%3B99.0.0.0&uamb=0&uam=&uap=macOS&uapv=15.5.0&uaw=0&fledge=1&_tu=CA&data=event%3Dgtag.config
document Quirks Mode https://td.doubleclick.net/td/rul/11263077692?random=1748450606926&cv=11&fst=1748450606926&fmt=3&bg=ffffff&guid=ON&async=1>m=45be55r0v9134896917z8833374728za200zb833374728&gcd=13r3r3r3r5l1&dma=0&tag_exp=101509157~103116026~103130495~103130497~103200004~103211513~103233427~103252644~103252646~104481633~104481635&ptag_exp=101509157~103116026~103130498~103130500~103200004~103211513~103233427~103252644~103252646~104481633~104481635&u_w=2560&u_h=1440&url=https%3A%2F%2Fcineversity.maxon.net%2Fen%2Fseries%2Fhands-on-with-maxon-introduction-to-redshift%3Ftutorial%3Dhands-on-with-maxon-introduction-to-redshift-part-1-getting-started-in-redshift&ref=https%3A%2F%2Fcineversity.maxon.net%2Fen%2Fseries%2Fhands-on-with-maxon-introduction-to-redshift%3Ftutorial%3Dhands-on-with-maxon-introduction-to-redshift-part-1-getting-started-in-redshift&hn=www.googleadservices.com&frm=0&tiba=Cineversity%20%7C%20Hands-on%20with%20Maxon%3A%20Introduction%20to%20Redshift&did=dMWZhNz&gdid=dMWZhNz&npa=0&us_privacy=1---&pscdl=noapi&auid=811362477.1746216845&uaa=arm&uab=64&uafvl=Chromium%3B136.0.7103.114%7CGoogle%2520Chrome%3B136.0.7103.114%7CNot.A%252FBrand%3B99.0.0.0&uamb=0&uam=&uap=macOS&uapv=15.5.0&uaw=0&fledge=1&_tu=CA&data=event%3Dgtag.config
Learn more: Document compatibility modeThe Learn more link above points to: https://developer.chrome.com/docs/lighthouse/best-practices/doctype?utm_source=devtools&utm_campaign=stable
-
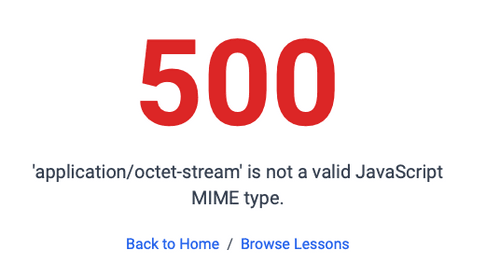
The page shows:
500
Failed to fetch dynamically imported module: https://cineversity.maxon.net/_nuxt/CqAqap2F.js